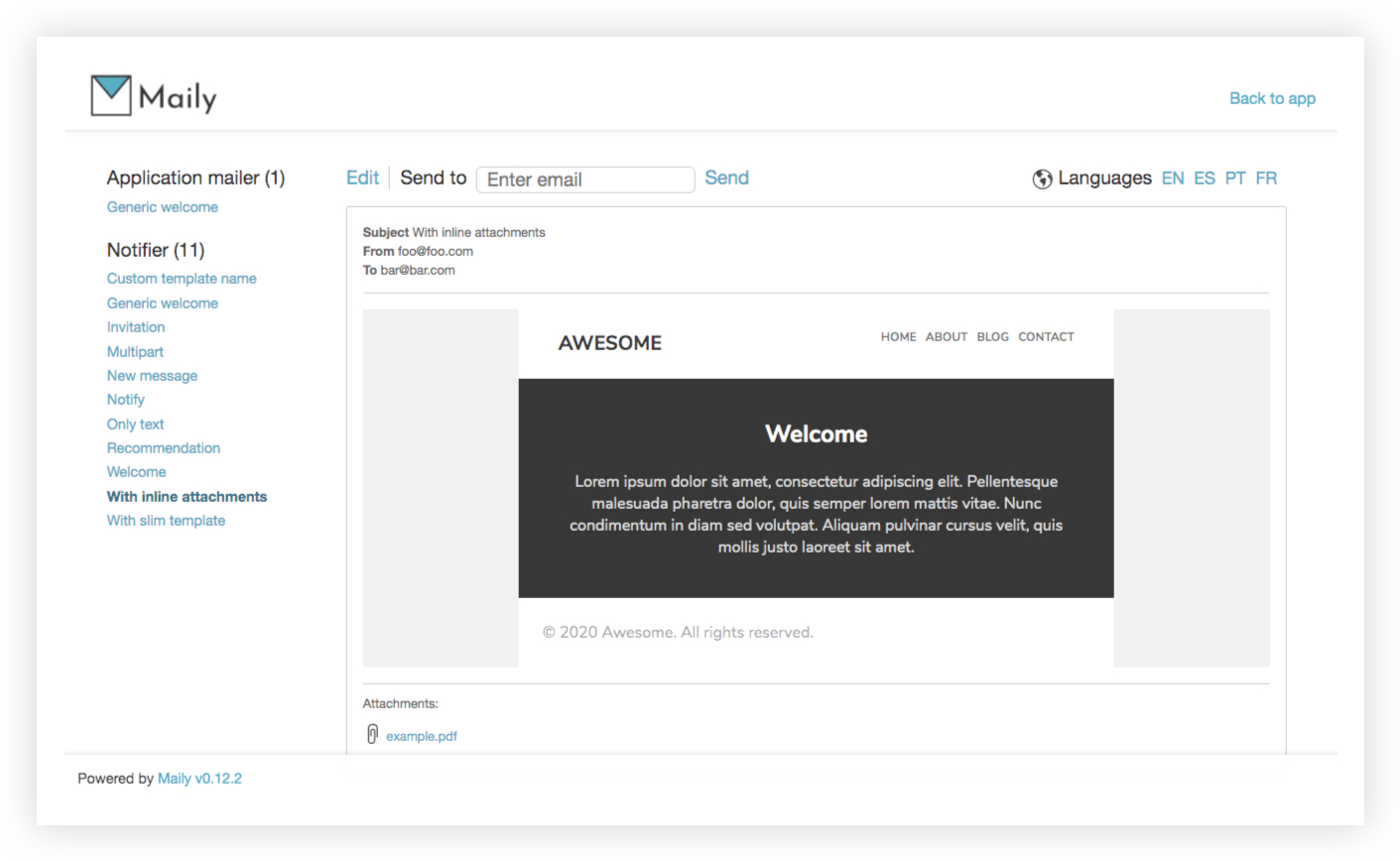
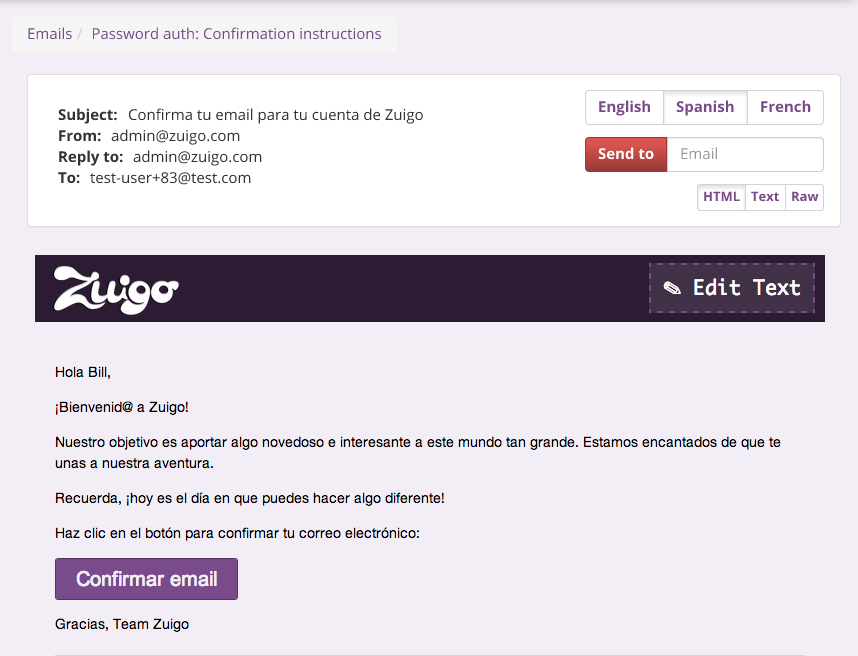
Pratinjau Email Rails membantu kita melihat email dengan cepat di browser web dalam mode pengembangan.
1) Tambahkan “gem ‘rails_email_preview’, ‘~> 0.2.29’ “ke file permata dan instal bundel.
2) Jalankan “rails g rails_email_preview:install” ini membuat penginisialisasi di folder config dan menambahkan rute.
3) Jalankan “rails g rails_email_preview:update_previews”folder crates mailer_previews ini di direktori aplikasi.
Generator akan menambahkan stub ke setiap email Anda, lalu Anda mengisi stub dengan data tiruan.
Ex:
class UserMailerPreview
def invitation
UserMailer.invitation mock_user(‘Alice’), mock_user(‘Bob’)
end
def welcome
UserMailer.welcome mock_user
end
private
def mock_user(name = ‘Bill Gates’)
fake_id User.new(name: name, email: “user#{rand 100}@test.com”)
end
def fake_id(obj)
obj.define_singleton_method(:id) { 123 + rand(100) }
obj
end
end
4) Parameter dalam permintaan pencarian akan tersedia sebagai variabel instan untuk melihat kelas. Mis: jika kita memiliki URL seperti
“/emails/user_mailer_preview-welcome?user_id=1” @user_idyang didefinisikan dalam metode selamat datang UserMailerPreviewitu membantu kita untuk mengirim email ke pengguna tertentu.
class UserMailerPreview
def welcome
user = @user_id ? User.find(@user_id) : mock_user
UserMailer.welcome(user)
end
end
5) Untuk mengakses url REP seperti ini
rails_email_preview.rep_root_url
rails_email_preview.rep_emails_url
rails_email_preview.rep_email_url(‘user_mailer-welcome’)
6) Kami dapat mengirim email melalui REP, ini akan menggunakan pengaturan mailer lingkungan. Batalkan komentar baris ini di penginisialisasi untuk menonaktifkan pengiriman email di lingkungan pengujian.
config.enable_send_email = false
Sumber: Blog RailsCarma : Melihat Pratinjau Email di Aplikasi Rails Dengan Permata Mail_View