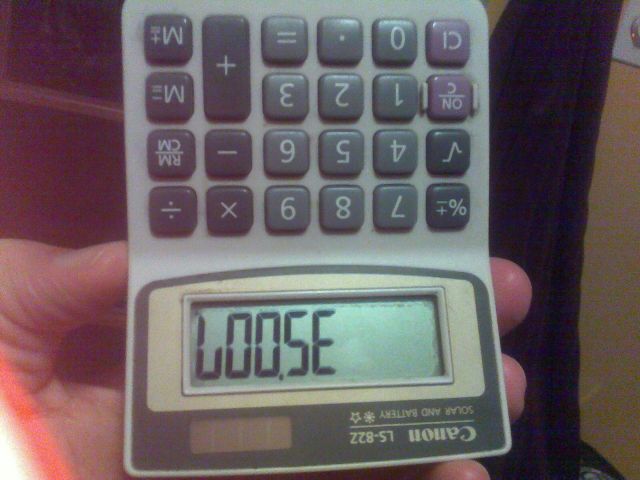
Di sekolah-sekolah di seluruh dunia, anak-anak mengetik angka ke dalam kalkulator LCD mereka, membalikkannya dan tertawa terbahak-bahak setelah menciptakan kata 'Boobies'. Tentu saja, ini adalah kata yang paling populer, tetapi ada banyak kata lain yang dapat dihasilkan.
Namun, semua kata harus kurang dari 10 huruf (kamus memuat kata-kata yang panjangnya lebih dari ini, jadi Anda harus melakukan filter dalam program Anda). Dalam kamus ini, ada beberapa kata huruf besar, jadi konversikan semua kata menjadi huruf kecil.
Menggunakan, kamus bahasa Inggris, buat daftar angka yang bisa diketikkan ke kalkulator LCD dan buat kata. Seperti halnya semua pertanyaan kode golf, program terpendek untuk menyelesaikan tugas ini akan menang.
Untuk pengujian saya, saya menggunakan daftar kata UNIX, dikumpulkan dengan mengetik:
ln -s /usr/dict/words w.txt
Atau sebagai alternatif, dapatkan di sini .

Misalnya, gambar di atas dibuat dengan mengetikkan angka 35007ke dalam kalkulator dan membalikkannya.
Huruf dan nomor masing-masing:
- b :
8 - g :
6 - l :
7 - saya :
1 - o :
0 - s :
5 - z :
2 - h :
4 - e :
3
Perhatikan bahwa jika angka dimulai dengan nol, titik desimal diperlukan setelah nol itu. Nomor tidak boleh dimulai dengan titik desimal.
Saya pikir ini adalah kode MartinBüttner, hanya ingin memuji Anda untuk itu :)
/* Configuration */
var QUESTION_ID = 51871; // Obtain this from the url
// It will be like http://XYZ.stackexchange.com/questions/QUESTION_ID/... on any question page
var ANSWER_FILTER = "!t)IWYnsLAZle2tQ3KqrVveCRJfxcRLe";
/* App */
var answers = [], page = 1;
function answersUrl(index) {
return "http://api.stackexchange.com/2.2/questions/" + QUESTION_ID + "/answers?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + ANSWER_FILTER;
}
function getAnswers() {
jQuery.ajax({
url: answersUrl(page++),
method: "get",
dataType: "jsonp",
crossDomain: true,
success: function (data) {
answers.push.apply(answers, data.items);
if (data.has_more) getAnswers();
else process();
}
});
}
getAnswers();
var SIZE_REG = /\d+(?=[^\d&]*(?:<(?:s>[^&]*<\/s>|[^&]+>)[^\d&]*)*$)/;
var NUMBER_REG = /\d+/;
var LANGUAGE_REG = /^#*\s*([^,]+)/;
function shouldHaveHeading(a) {
var pass = false;
var lines = a.body_markdown.split("\n");
try {
pass |= /^#/.test(a.body_markdown);
pass |= ["-", "="]
.indexOf(lines[1][0]) > -1;
pass &= LANGUAGE_REG.test(a.body_markdown);
} catch (ex) {}
return pass;
}
function shouldHaveScore(a) {
var pass = false;
try {
pass |= SIZE_REG.test(a.body_markdown.split("\n")[0]);
} catch (ex) {}
return pass;
}
function getAuthorName(a) {
return a.owner.display_name;
}
function process() {
answers = answers.filter(shouldHaveScore)
.filter(shouldHaveHeading);
answers.sort(function (a, b) {
var aB = +(a.body_markdown.split("\n")[0].match(SIZE_REG) || [Infinity])[0],
bB = +(b.body_markdown.split("\n")[0].match(SIZE_REG) || [Infinity])[0];
return aB - bB
});
var languages = {};
var place = 1;
var lastSize = null;
var lastPlace = 1;
answers.forEach(function (a) {
var headline = a.body_markdown.split("\n")[0];
//console.log(a);
var answer = jQuery("#answer-template").html();
var num = headline.match(NUMBER_REG)[0];
var size = (headline.match(SIZE_REG)||[0])[0];
var language = headline.match(LANGUAGE_REG)[1];
var user = getAuthorName(a);
if (size != lastSize)
lastPlace = place;
lastSize = size;
++place;
answer = answer.replace("{{PLACE}}", lastPlace + ".")
.replace("{{NAME}}", user)
.replace("{{LANGUAGE}}", language)
.replace("{{SIZE}}", size)
.replace("{{LINK}}", a.share_link);
answer = jQuery(answer)
jQuery("#answers").append(answer);
languages[language] = languages[language] || {lang: language, user: user, size: size, link: a.share_link};
});
var langs = [];
for (var lang in languages)
if (languages.hasOwnProperty(lang))
langs.push(languages[lang]);
langs.sort(function (a, b) {
if (a.lang > b.lang) return 1;
if (a.lang < b.lang) return -1;
return 0;
});
for (var i = 0; i < langs.length; ++i)
{
var language = jQuery("#language-template").html();
var lang = langs[i];
language = language.replace("{{LANGUAGE}}", lang.lang)
.replace("{{NAME}}", lang.user)
.replace("{{SIZE}}", lang.size)
.replace("{{LINK}}", lang.link);
language = jQuery(language);
jQuery("#languages").append(language);
}
}body { text-align: left !important}
#answer-list {
padding: 10px;
width: 50%;
float: left;
}
#language-list {
padding: 10px;
width: 50%px;
float: left;
}
table thead {
font-weight: bold;
}
table td {
padding: 5px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/codegolf/all.css?v=83c949450c8b">
<div id="answer-list">
<h2>Leaderboard</h2>
<table class="answer-list">
<thead>
<tr><td></td><td>Author</td><td>Language</td><td>Size</td></tr>
</thead>
<tbody id="answers">
</tbody>
</table>
</div>
<div id="language-list">
<h2>Winners by Language</h2>
<table class="language-list">
<thead>
<tr><td>Language</td><td>User</td><td>Score</td></tr>
</thead>
<tbody id="languages">
</tbody>
</table>
</div>
<table style="display: none">
<tbody id="answer-template">
<tr><td>{{PLACE}}</td><td>{{NAME}}</td><td>{{LANGUAGE}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
<table style="display: none">
<tbody id="language-template">
<tr><td>{{LANGUAGE}}</td><td>{{NAME}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
0.7734untuk halo atau akan.7734diterima?0.7734diperlukanoligomemerlukan nol tambahan setelah desimal:0.6170Jawaban:
CJam,
4442 byteCobalah online di juru bahasa CJam .
Untuk menjalankan program dari baris perintah, unduh Java interpreter dan jalankan:
Bagaimana itu bekerja
sumber
Bash + coreutils, 54
Sekali lagi, terima kasih kepada @TobySpeight untuk bantuan golfnya.
Masukan daftar kata diambil dari STDIN:
sumber
Python 2,
271216211205 BytesIni adalah satu-satunya ide yang saya miliki sejauh ini .. Saya akan memperbarui ini setelah saya memikirkan hal lain! Saya berasumsi bahwa kami perlu membaca dari sebuah file, tetapi jika tidak beri tahu saya agar saya dapat memperbarui :)
Terima kasih banyak untuk Dennis karena telah menyelamatkan saya 55 byte :)
Juga terima kasih kepada Sp3000 untuk menghemat 6 byte :)
sumber
"oizehsglb".index(b)pendek?d[b] == "oizehsglb".index(b). Mungkin tidak memiliki cast ke string / karakter..findlebih pendek dari.index, 2) Tergantung pada versi yang Anda miliki, setidaknya di 2.7.10opentanpa argumen mode default ker, 3) Tidak hanyafor x in open(...)bekerja? (mungkin perlu menghapus baris baru) Jika tidak, maka.split('\n')lebih pendek dari.splitlines()g+=[['0.'+c[1:],c][c[0]!='0']]*c.isdigit(), dan Anda dapat menyimpan lebih banyak dengan membalikflalu melakukanfor c in falih - alih memilikinyac=x[::-1]. Anda juga hanya menggunakanfsekali, jadi Anda tidak perlu menyimpannya sebagai variabelJavaScript (ES7), 73 byte
Ini dapat dilakukan dalam ES7, hanya 73 byte:
Tidak Disatukan:
Pemakaian:
Fungsi:
Saya menjalankan ini pada daftar kata UNIX dan telah memasukkan hasilnya ke dalam pasta bin:
Hasil
Kode yang digunakan untuk mendapatkan hasil di Firefox :
sumber
t('Impossible')?Python 2, 121 byte
Diasumsikan bahwa file kamus
w.txtberakhir dengan baris tambahan, dan tidak memiliki baris kosong.sumber
GNU sed, 82
(termasuk 1 untuk
-r)Terima kasih kepada @TobySpeight untuk bantuan golfnya.
Masukan daftar kata diambil dari STDIN:
sumber
TI-BASIC,
7588 byteedit 2: sudahlah, ini secara teknis masih tidak valid, karena hanya menerima satu kata pada suatu waktu (bukan kamus). Saya akan mencoba memperbaikinya untuk memungkinkan lebih dari satu kata sebagai masukan ...
edit: oops; Saya awalnya membuatnya menunjukkan 0,0 di akhir jika angka terakhir adalah 0, bukan sebaliknya. Diperbaiki, meskipun ini merupakan solusi yang agak buruk (menampilkan "0." di samping angka jika dimulai dengan 0, jika tidak menampilkan dua spasi di tempat yang sama). Sisi baiknya, ia menangani kata-kata seperti "Otto" dengan benar (menampilkan 0s) karena tidak benar-benar menampilkan angka desimal!
Saya tidak bisa memikirkan bahasa yang lebih baik untuk melakukan ini. Jelas bisa bermain golf lagi, tapi saya terlalu lelah sekarang. Tilde adalah simbol negasi [itu( - ) tombol].
Input diambil dari variabel jawaban kalkulator, yang berarti apa pun yang terakhir dievaluasi (seperti
_di shell python interaktif) sehingga Anda harus mengetikkan string pada homescreen (tanda kutip aktif ALPHA+), tekan ENTER, lalu jalankan program. Atau, Anda bisa menggunakan titik dua untuk memisahkan perintah, jadi jika Anda memberi nama program, katakan, "CALCTEXT" dan Anda ingin menjalankannya pada string "HELLO", Anda bisa mengetik"HELLO":prgmCALCTEXTalih-alih melakukannya secara terpisah.sumber
Python 2,
147158156 byteSaya melewatkan ini '0.' kebutuhan. Semoga sekarang berfungsi dengan baik.
sunting : Dihapus ".readlines ()" dan masih berfungsi; p
sunting2 : Menghapus beberapa spasi dan memindahkan cetakan ke baris ke-3
edit3 : Disimpan 2 byte berkat Sp3000 (menghapus ruang setelah dicetak dan mengubah 'indeks' menjadi 'cari')
sumber
Python 2,
184174 bytesumber
Ruby 2,
8886 byteHitungan byte mencakup 2 untuk
lnopsi pada baris perintah:sumber
==""dapat diganti dengan<?A. Dan tidak perlugsub()seperti itusub()sudah cukup.C,
182172169/181172 byteDiperluas
menggunakan words.txt yang ditautkan, dengan konversi huruf kecil:
sumber
*s|32berfungsi sebagai konversi huruf kecil dalam konteks ini?Haskell, 175 byte tanpa impor (229 byte dengan impor)
Kode yang relevan (katakan dalam File Calc.hs):
sumber
Java,
208200176 byteDiperluas
Itu selalu menambahkan desimal, dan ketika tidak valid mengembalikan ".". Tetapi sebaliknya berfungsi seperti seharusnya. : P
Terima kasih @ LegionMammal978!
sumber
;String l=to,l=and=o+to+=.